Чтобы статья не получилась очень длинной, т.к. настроек в теме огромное количество — сделаем выжимку, только самые интересные и важные.
Все настройки по внешнему виду можно найти в кастомайзере, это стандартный модуль WP, который и был разработан под эти задачи. Находится он в меню Внешний вид > Настроить.
Структура
В этом блоке настройки сетки вашего сайта, можно задать ширину и отступы у шапки, настроить ширину или зафиксировать меню (при прокрутке остается на месте), настроить ширину подвала. Можно растянуть блоки на всю ширину экрана или сделать их фиксированными.
Блоки
Шапка
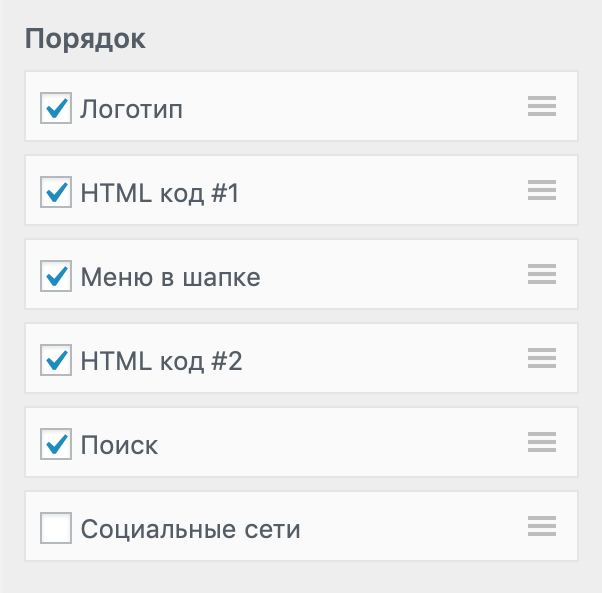
В этом разделе можно задать логотип сайта, указать любой произвольный HTML-код в шапке (например адрес офиса, номер телефона, вывести кнопку обратного звонка и т.д). Можно настроить произвольный порядок вывода блоков:

Подвал
Соответствующие настройки для нижней части сайта. Тут можно указать сколько виджетов выводить в подвале, текст копирайта и задать нужные счетчики аналитики.
Главная страница
Выбор различных карточек постов, настройки для сайдбара, возможность задать заголовок <h1> и описание для главной страницы. И саму позицию для вывода этой информации. При этом напоминаем, что в теме есть конструктор главной странице с намного большим функционалом.
Запись
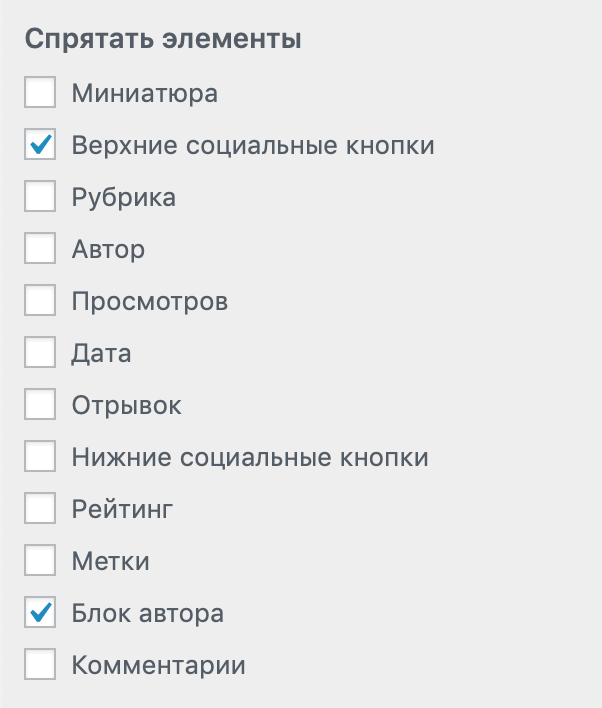
Настройки для постов, вывод сайдбара, возможность скрыть любые элементы, задать количество похожих материалов.

Похожие настройки и для страниц, не будем дублировать.
Архивы
Выбор карточек постов, отображение сайдбара, хлебных крошек и подкатегорий. Плюс, можно задать, где выводить описание рубрики, до постов или после.
Комментарии
В этом разделе можно добавить текст об обработке персональных данных и политике конфиденциальности, задать вывод даты и времени у комментариев.
Сайдбар
Включить или отключить отображение сайдбара на мобильном, отключить фиксированный сайдбар. По умолчанию все виджеты зафиксированы и при прокрутке остаются на месте, как на этом сайте.
Модули
Как раз настройки для тех модулей, о которых мы говорили в этой статье.
- Слайдер
- Содержание
- Лайтбокс
- Хлебные крошки
- Форма обратной связи
- Социальные профили
- Кнопки поделиться
- Кнопка Наверх
Не будем досконально разбирать, все интуитивно понятно и подробно описано в нашем руководстве.
Карточки постов
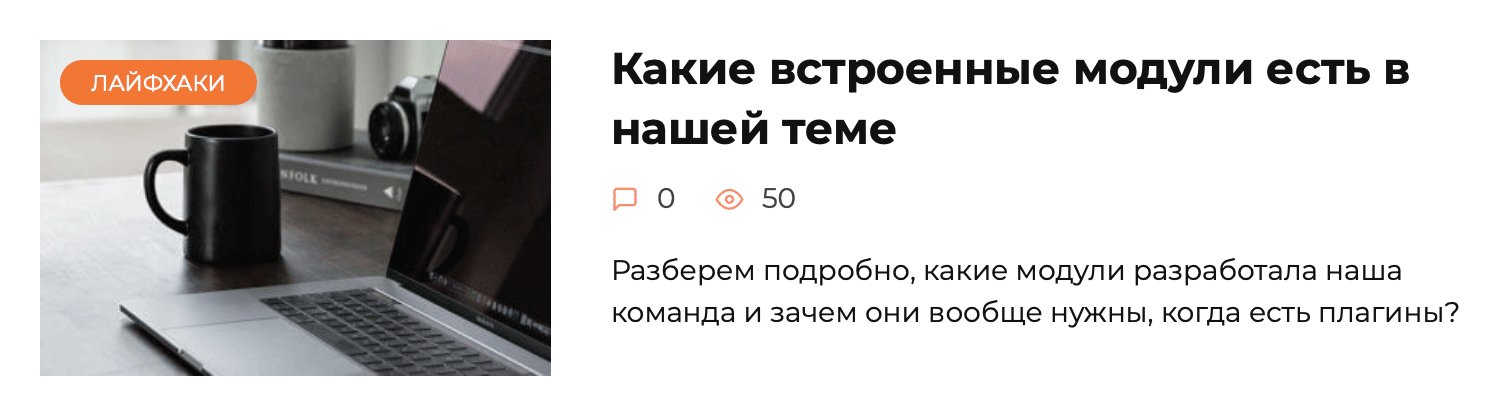
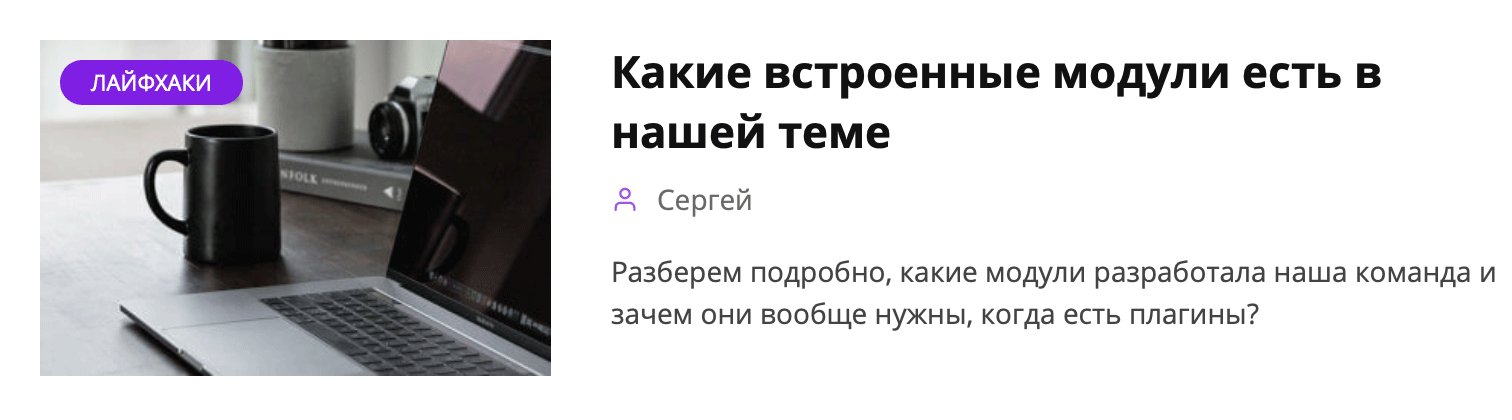
В этом разделе для каждого вида карточек постов можно настроить все что угодно 😀 Можно отключать, включать вывод заголовка, рубрики, мета-информации, описания, задать длину описания. Можно менять местами, выбирать свои цвета и шрифт. Задать свою анимацию появления блока.
Полет для фантазии тут неограничен, вот несколько примеров с одним блоком:

Каждый вид карточек постов настраивается индивидуально. В теме предусмотрено 5 видов карточек:
- Стандартная
- Маленькая
- Вертикальная
- Горизонтальная
- Сетка
Коды
В этом блоке можно задать коды проверок Яндекс.Вебмастера и Google, пиксели ретаргетинга, какие-то другие скрипты. Что тут еще скажешь 😀 Мелочь, а редактировать дочернюю тему или использовать плагины не придется.
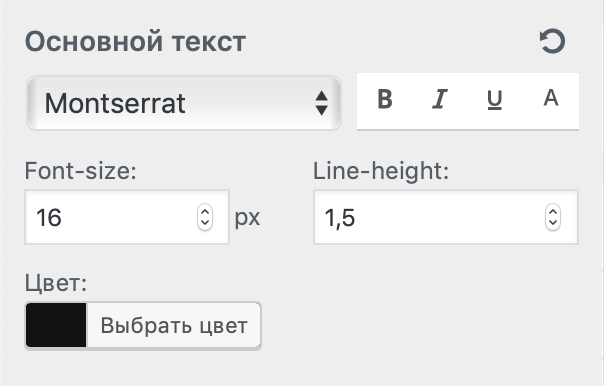
Типографика
Говорит сама за себя — настраиваем шрифты, размер, стили, цвет у различных элементов сайта. Пришлось даже свой кастомный контрол для этого разработать, выглядит он так:

Что еще?
Все стандартные настройки и не только:
- Цвета
- Фон сайта, фон шапки
- Меню, виджеты, дополнительные стили
- Конструктор главной страницы (о нем отдельно)
Расширенные настройки
Такого не было в других наших темах. Это те опции, о которых вы просите в поддержке, те опции, ради которых устанавливается дочерняя тема или плагин ProFunctions.
Они редко используются и мало кому нужны, но игнорировать их нельзя. Решение вынести их в отдельный раздел упростит и ускорит их интеграцию.
Например, изменить текст у соц. кнопок, рейтинга, изменить размеры логотипа, настройки для микроразметки и т.д.
Резюме
Выше перечислена краткое изложение настроек, их на самом деле еще больше. Каждый наш клиент сможет настроить сайт под свой вкус. А что не сможет — мы поможем!




